详细信息
当前位置:
首页>
详细信息
Design Lab |【代码】如何设置嵌入页面及添加自定义代码
专栏:Design Lab
发布日期:2020-02-25
阅读量:4118
添加自定义代码(需开通功能)
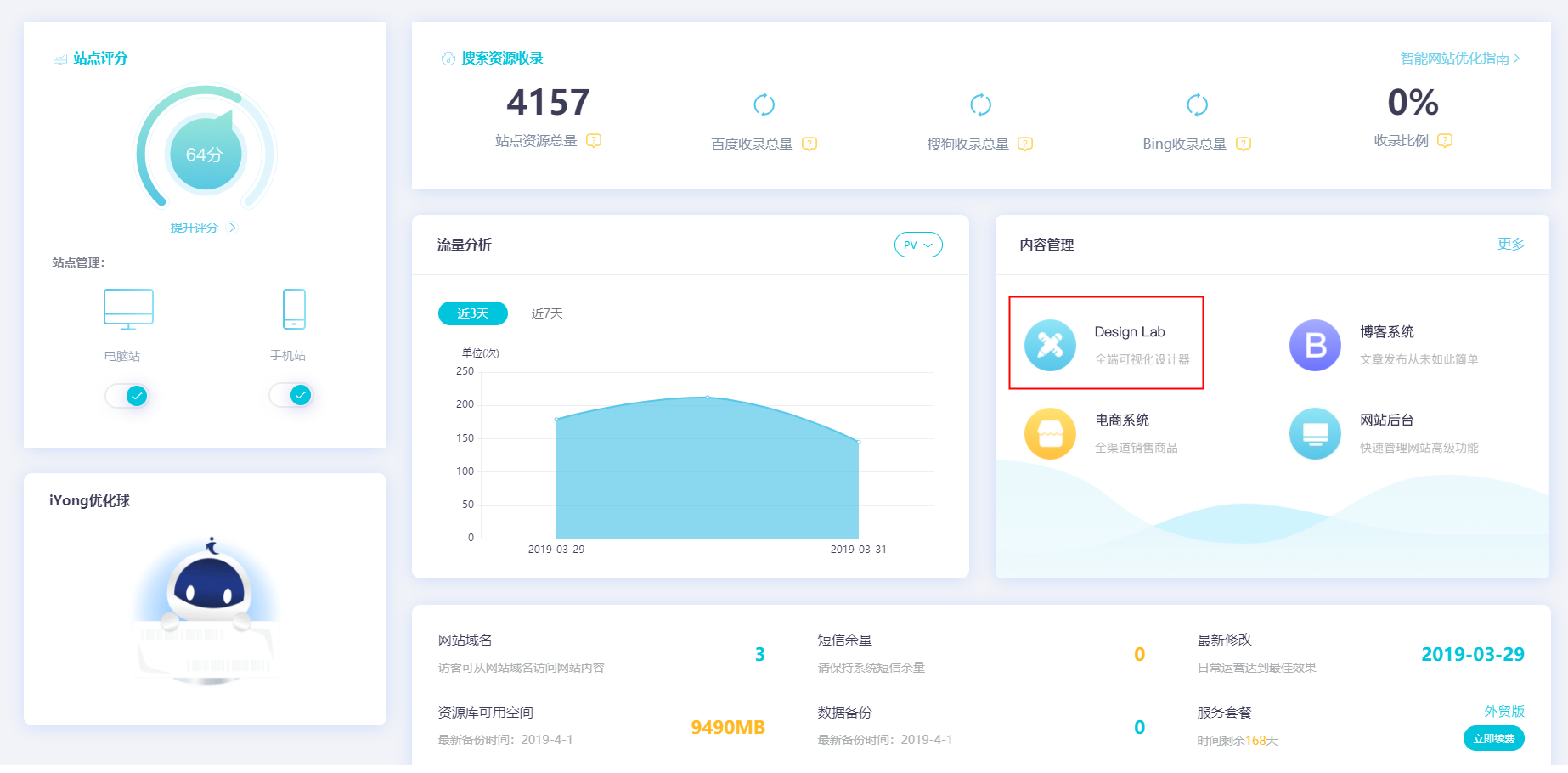
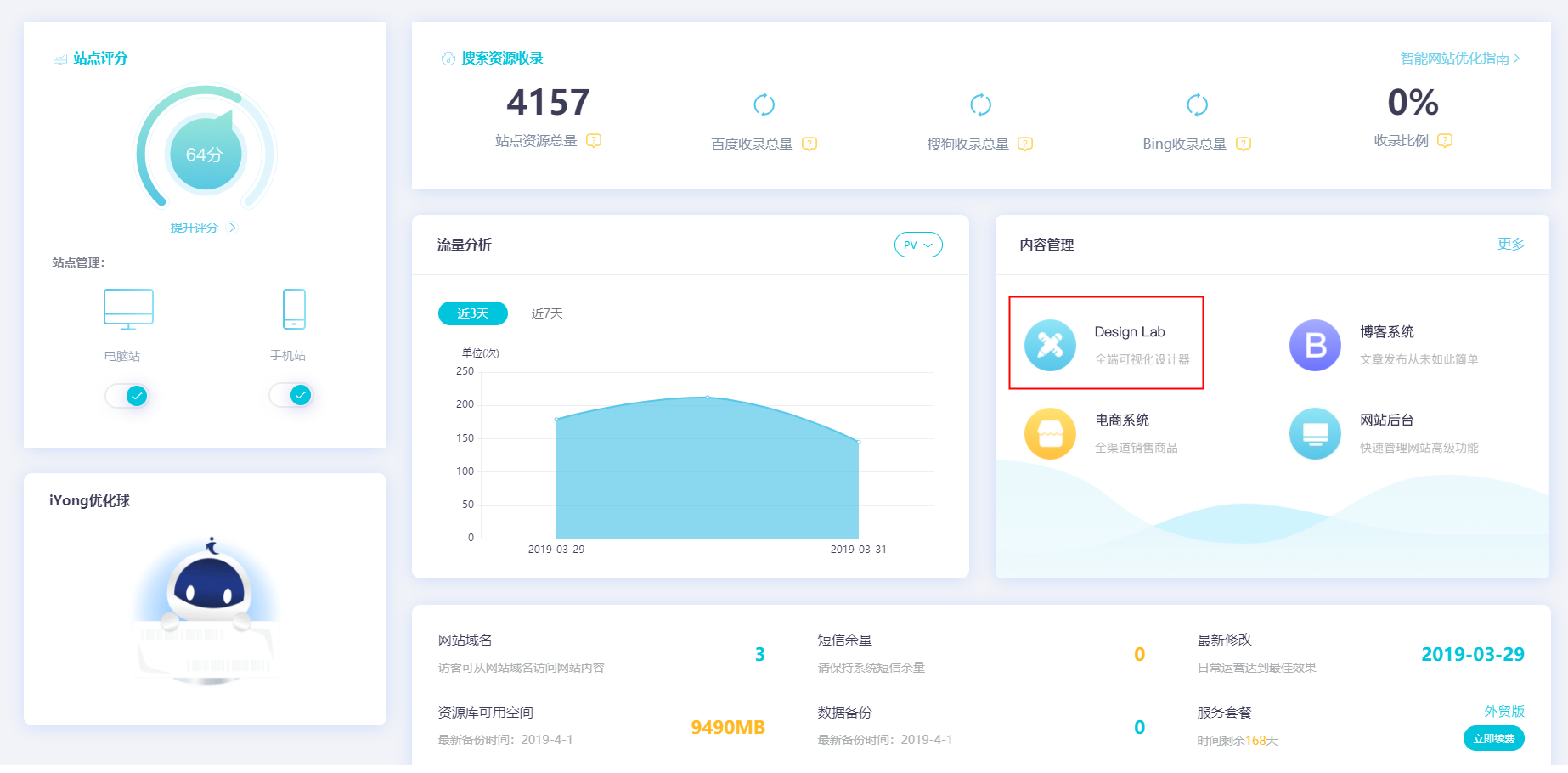
1.PC端登陆爱用建站【登陆入口】,进入【智能网站】后,选择【Design Lab】。
设置嵌入页面
1.PC端登陆爱用建站【登陆入口】,点击【智能网站】-【Design Lab】。
1.PC端登陆爱用建站【登陆入口】,进入【智能网站】后,选择【Design Lab】。

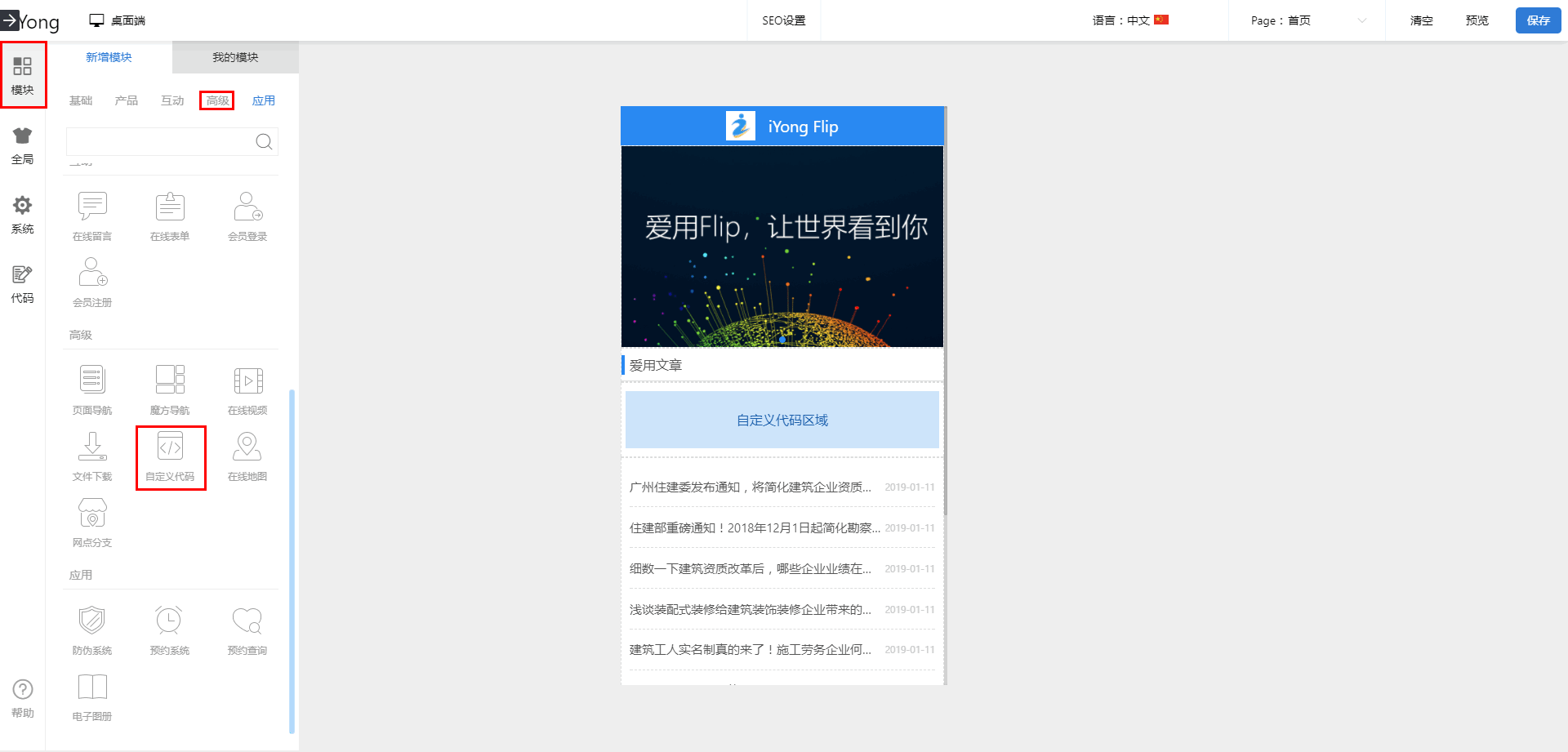
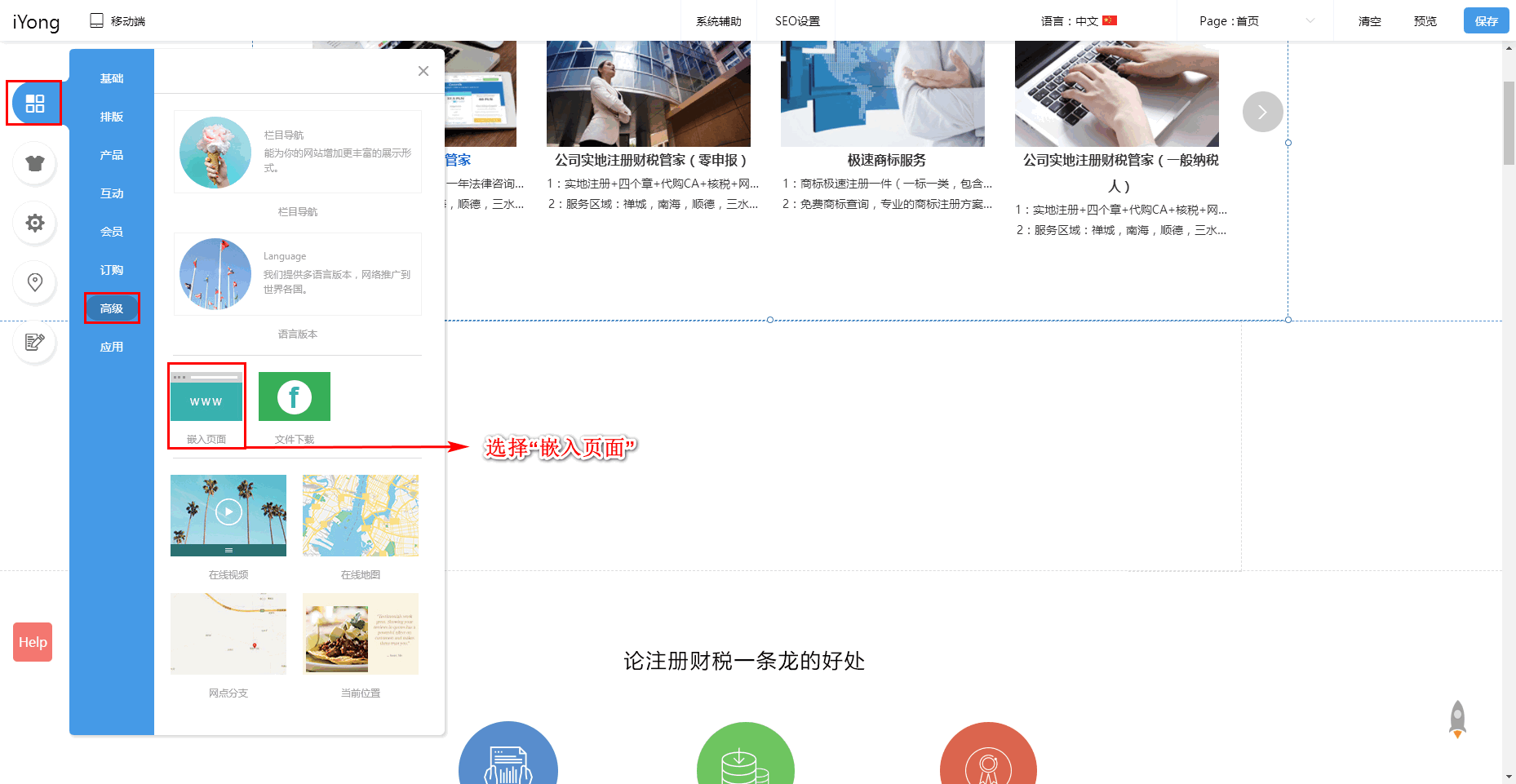
2.选择【模块】,单击【高级】,将【自定义代码】拉进移动端布局页面。

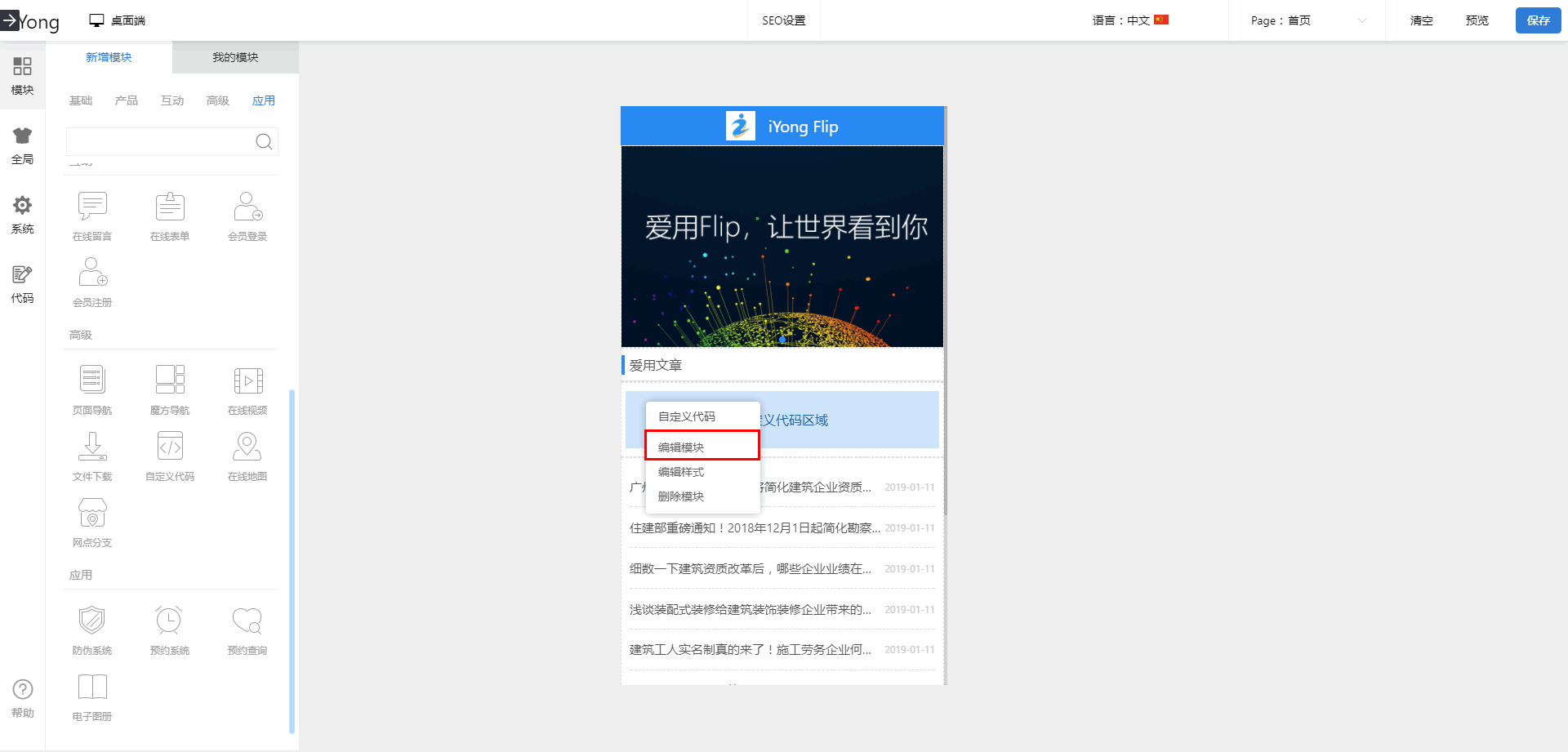
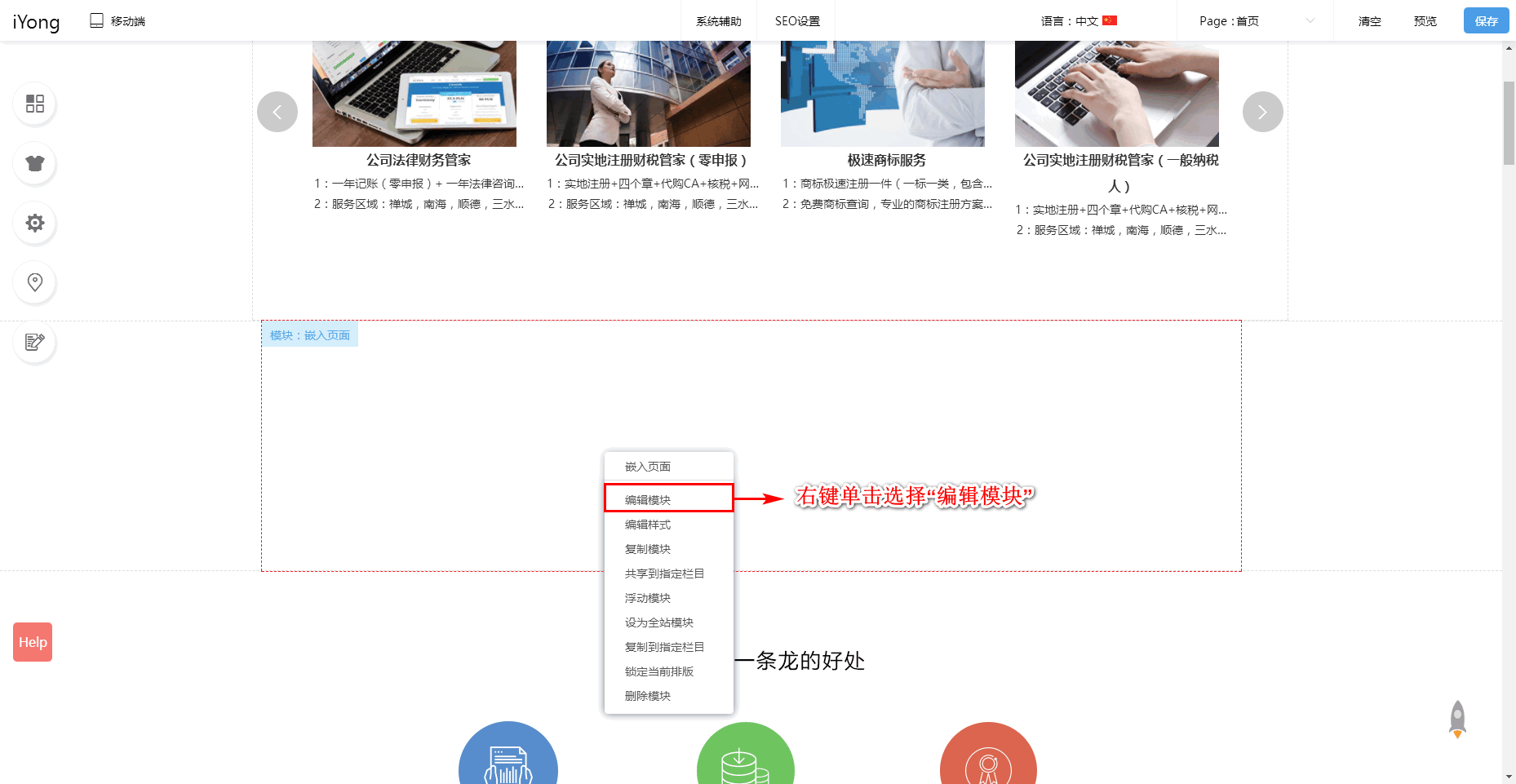
3.右键单击选择【编辑模块】。

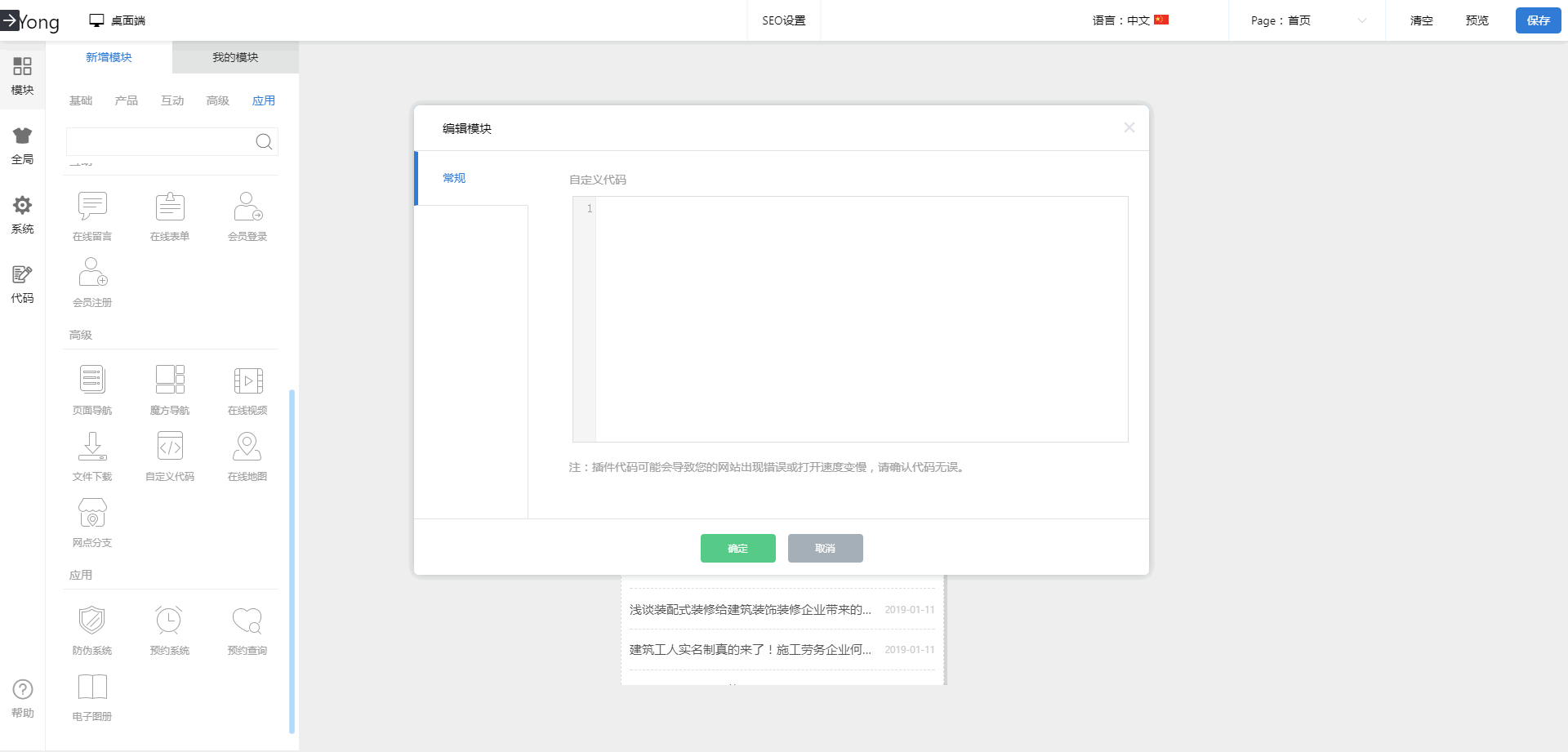
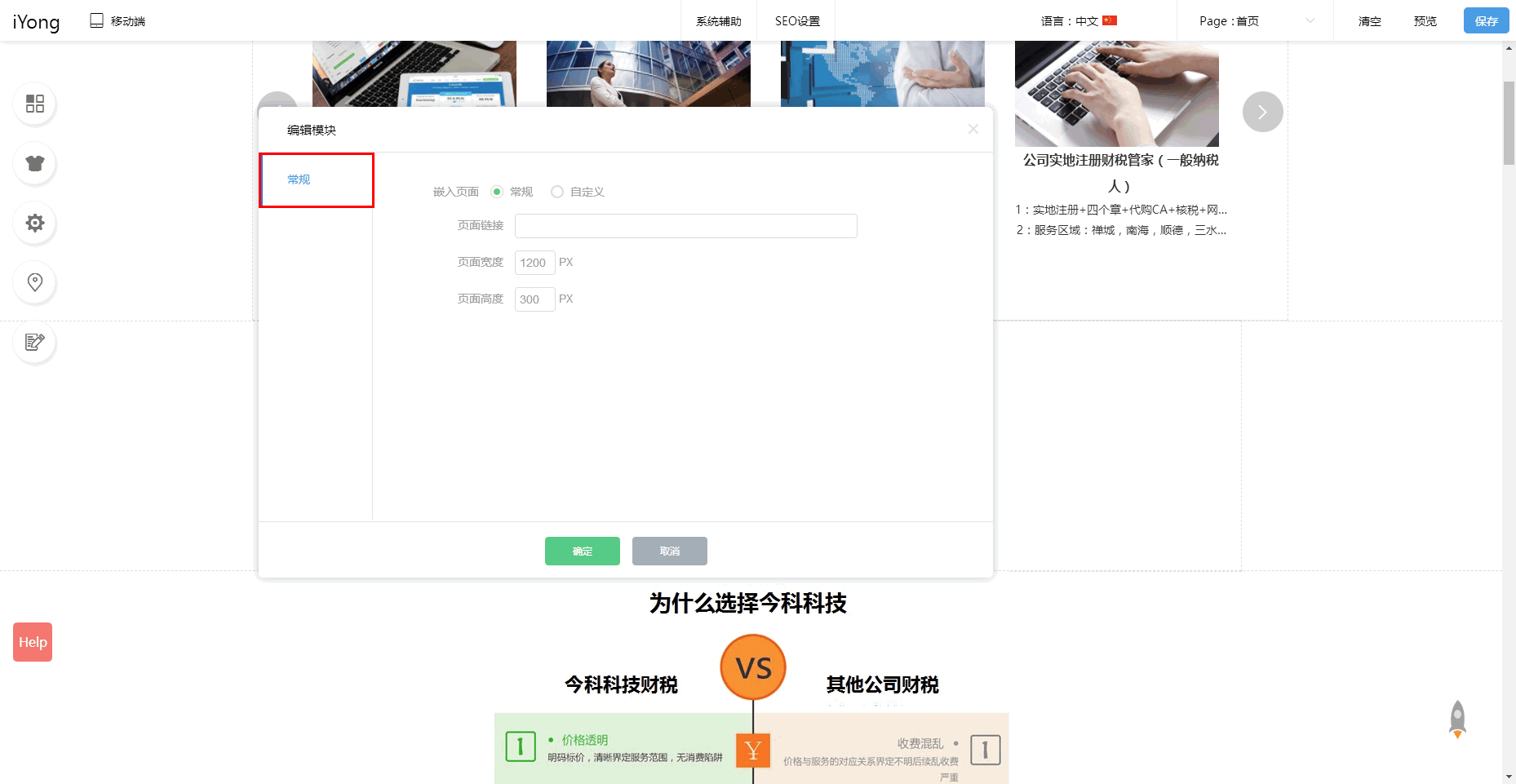
4.在【常规】中输入代码,确定即可。

设置嵌入页面
1.PC端登陆爱用建站【登陆入口】,点击【智能网站】-【Design Lab】。

2.进入后台选择【模块】中【高级】,将【嵌入页面】组件拉进布局页面。

3.右键单击选择【编辑模块】。

4.在【常规】里面可以设置【常规】或者选择自定义粘贴【自定义】。这样就可以做出自己的网站内有其他网站页面的效果。
嵌入页面提供两种方式:
a.常规嵌入【推荐】
用户提供链接(Http或Https开头),Design Lab将生成对应组件,用户可自由改变大小位置
b.自定义嵌入
用户输入html代码片段进行嵌入,一般以<iframe>开头。

本文由今科科技用户上传并发布,今科科技仅提供信息发布平台。文章代表作者个人观点,不代表今科科技立场。未经作者许可,不得转载,有涉嫌抄袭的内容,请通过 反馈中心 进行举报。
售前咨询:0760-2332 0168
售后客服:400 830 7686
1998~2024,今科26年专注于企业信息化服务
立 即 注 册 / 咨 询
上 线 您 的 网 站 !



