详细信息
当前位置:
首页>
详细信息
Design Lab丨【按钮】如何添加图文按钮?
专栏:Design Lab
发布日期:2020-02-25
阅读量:5169
Design Lab:PC端
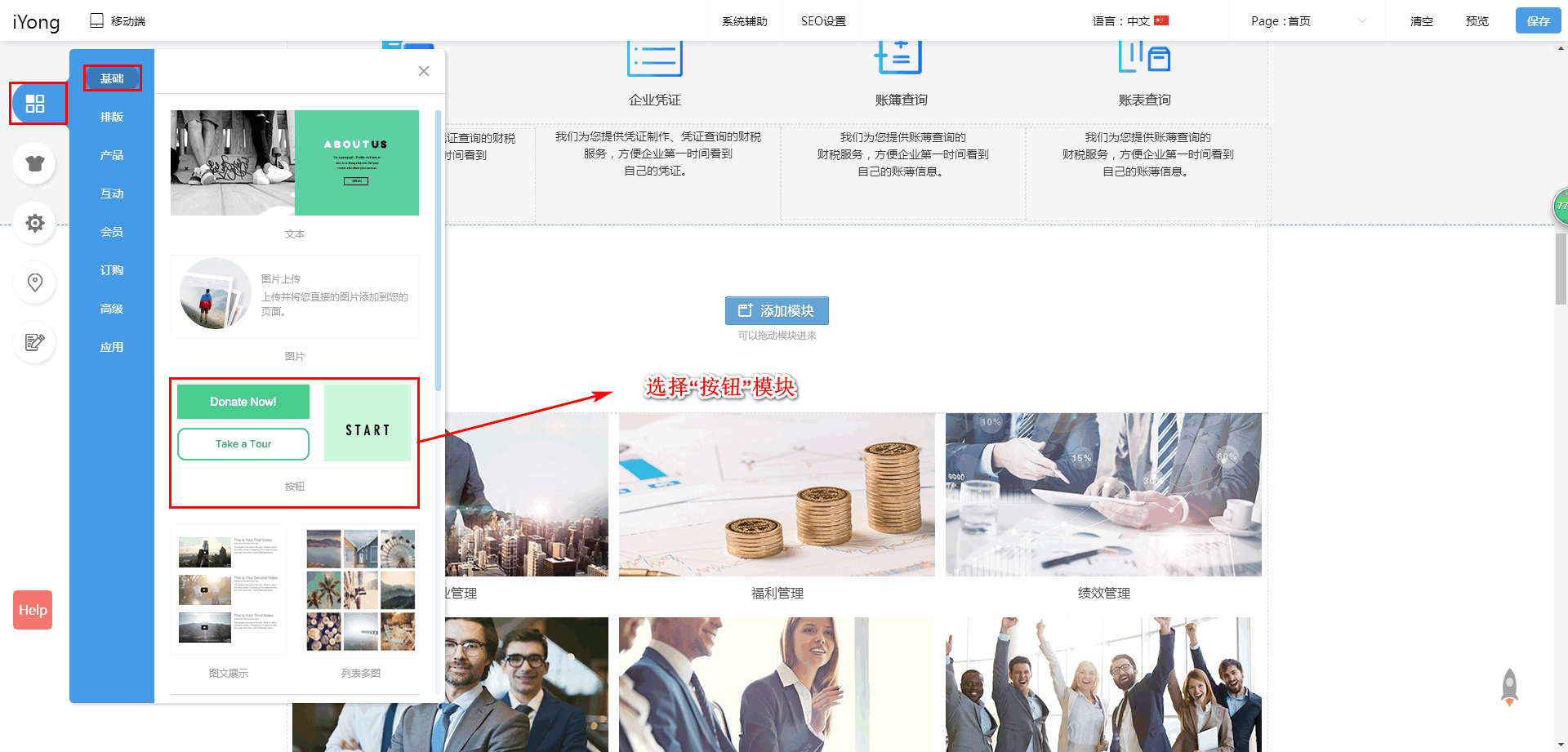
2.进入PC端设计后台,选择【模块】中【基础】,将【按钮】模块拖进布局网页。
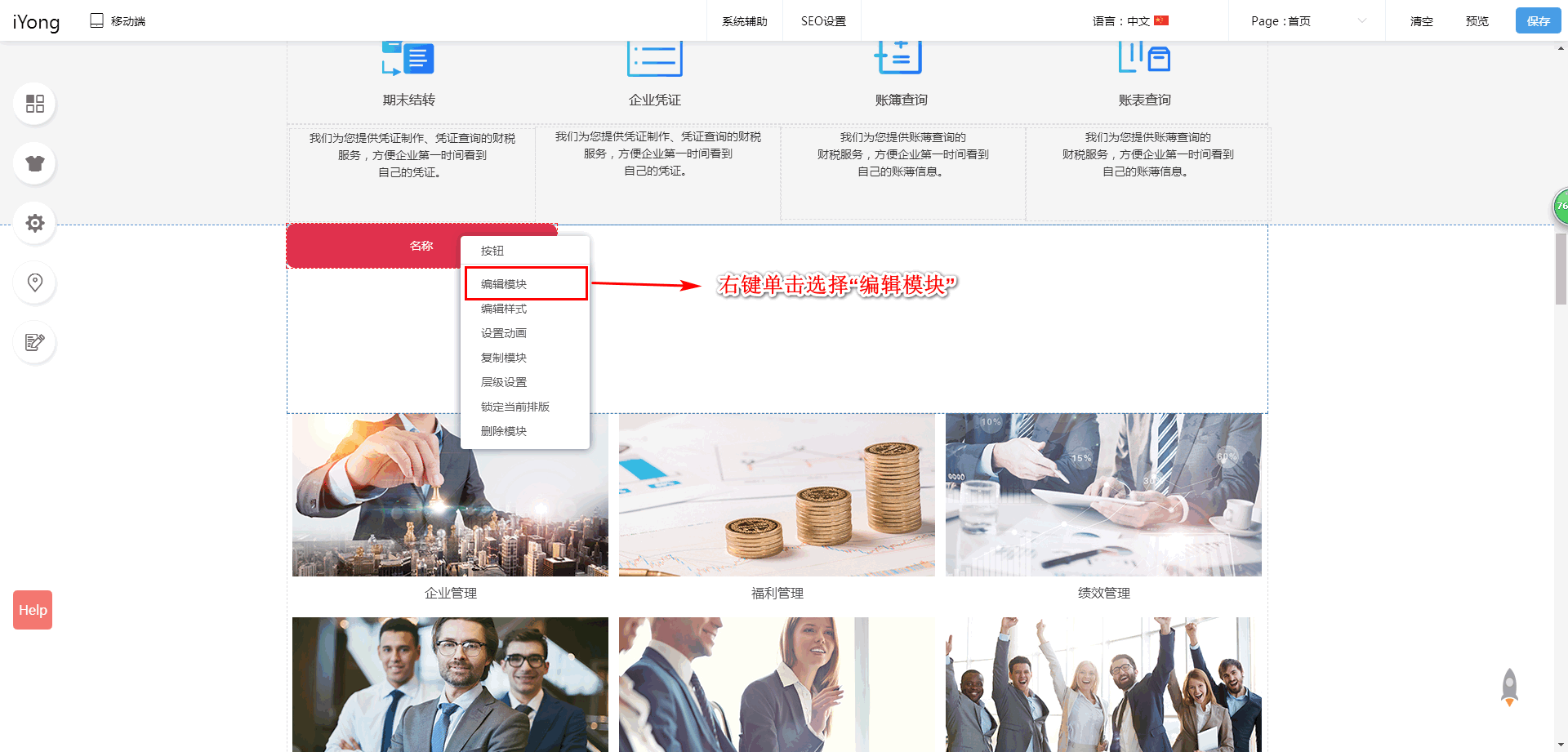
3.右键单击【按钮】模块,选择【编辑模块】。
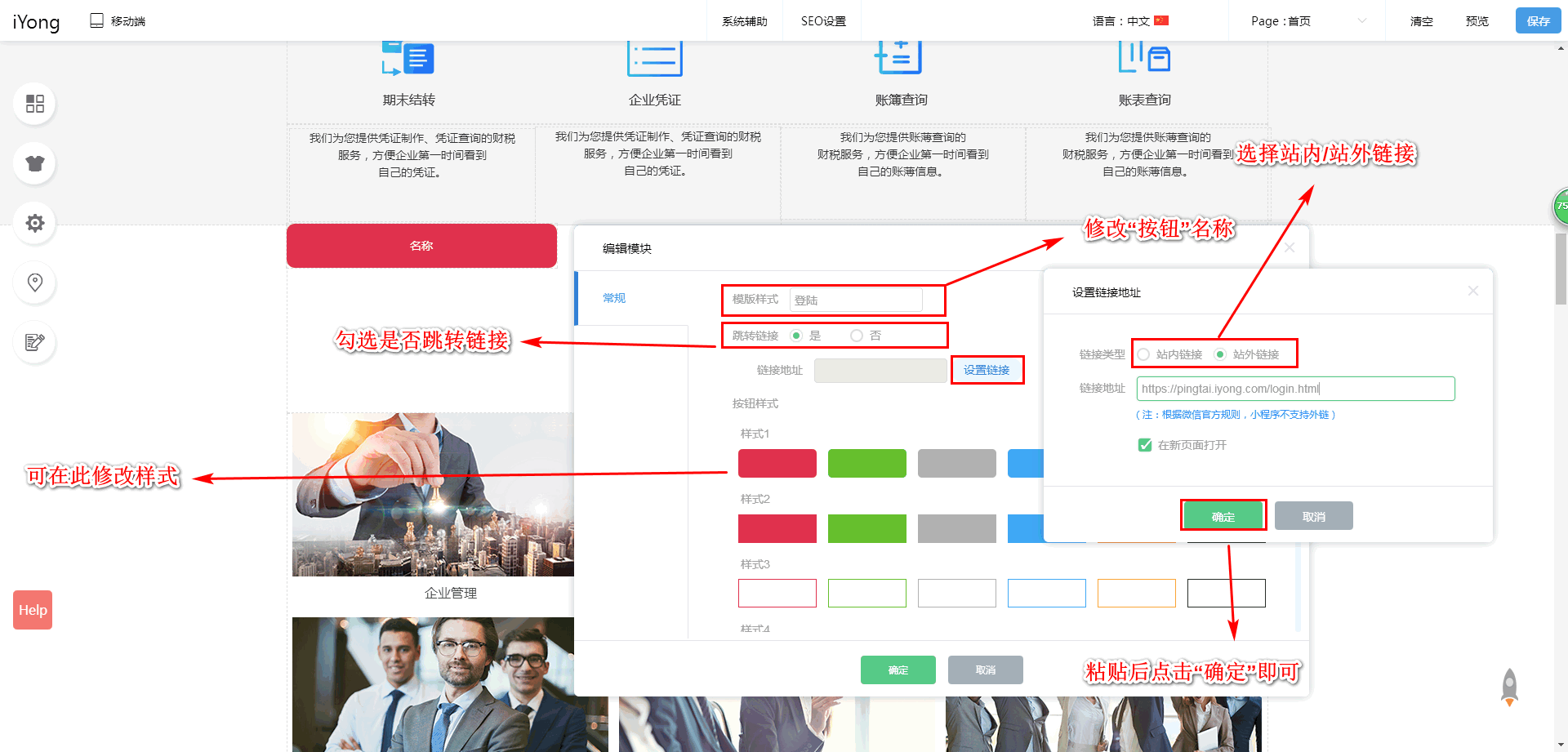
4.可在选项里面修改【按钮名称】、设置【跳转链接】、修改【样式】,最后单击【确认】即可。
1.PC端登录【网站后台】,点击【智能网站】-【Design Lab】。

2.进入PC端设计后台,选择【模块】中【基础】,将【按钮】模块拖进布局网页。

3.右键单击【按钮】模块,选择【编辑模块】。

4.可在选项里面修改【按钮名称】、设置【跳转链接】、修改【样式】,最后单击【确认】即可。

5.设置完毕后,点击页面右上角【保存】。
Design Lab:移动端
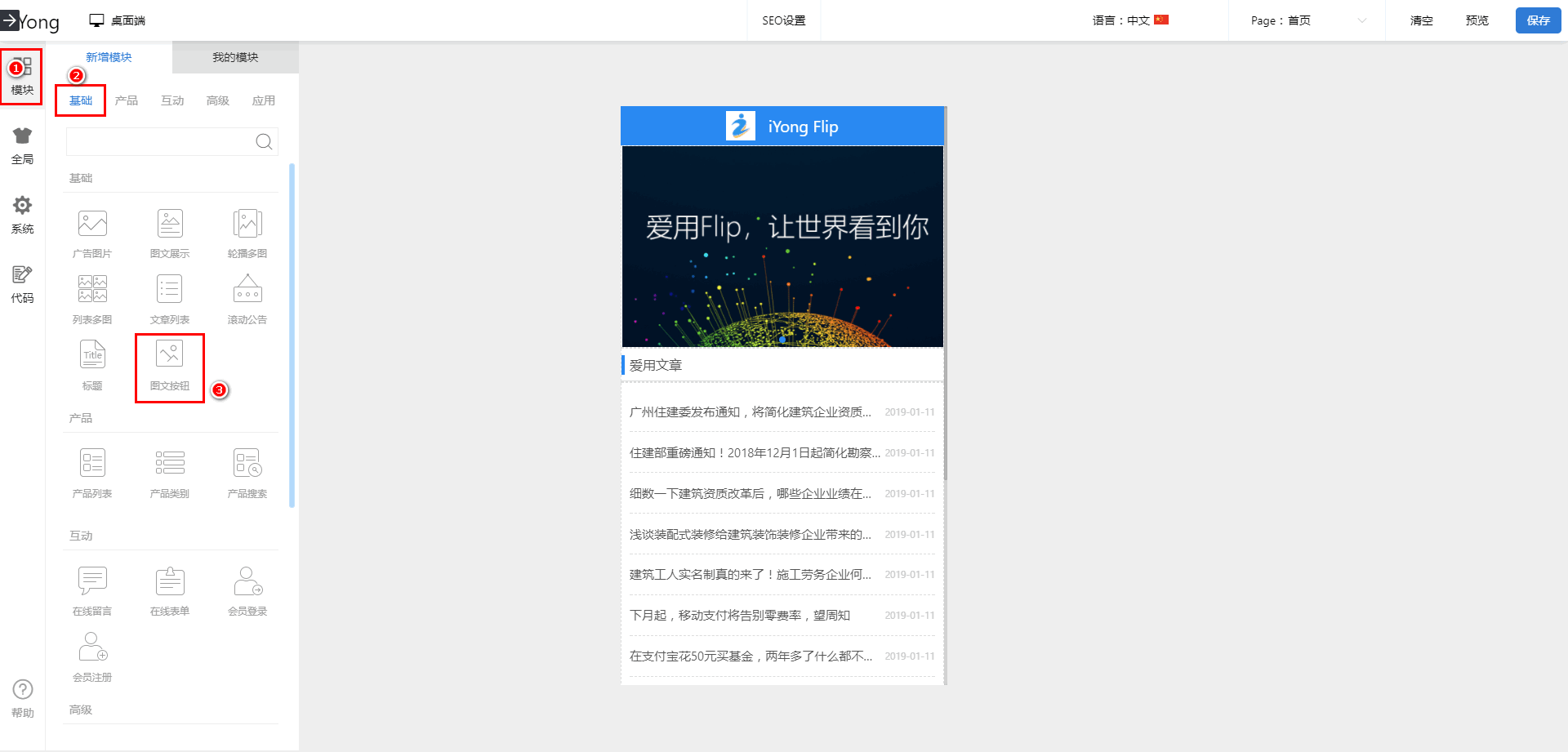
1.点击切换为【移动端】,进入移动端设计后台;

2.选择【模块】,单击【基础】,将【图文按钮】拉进移动端布局页面。

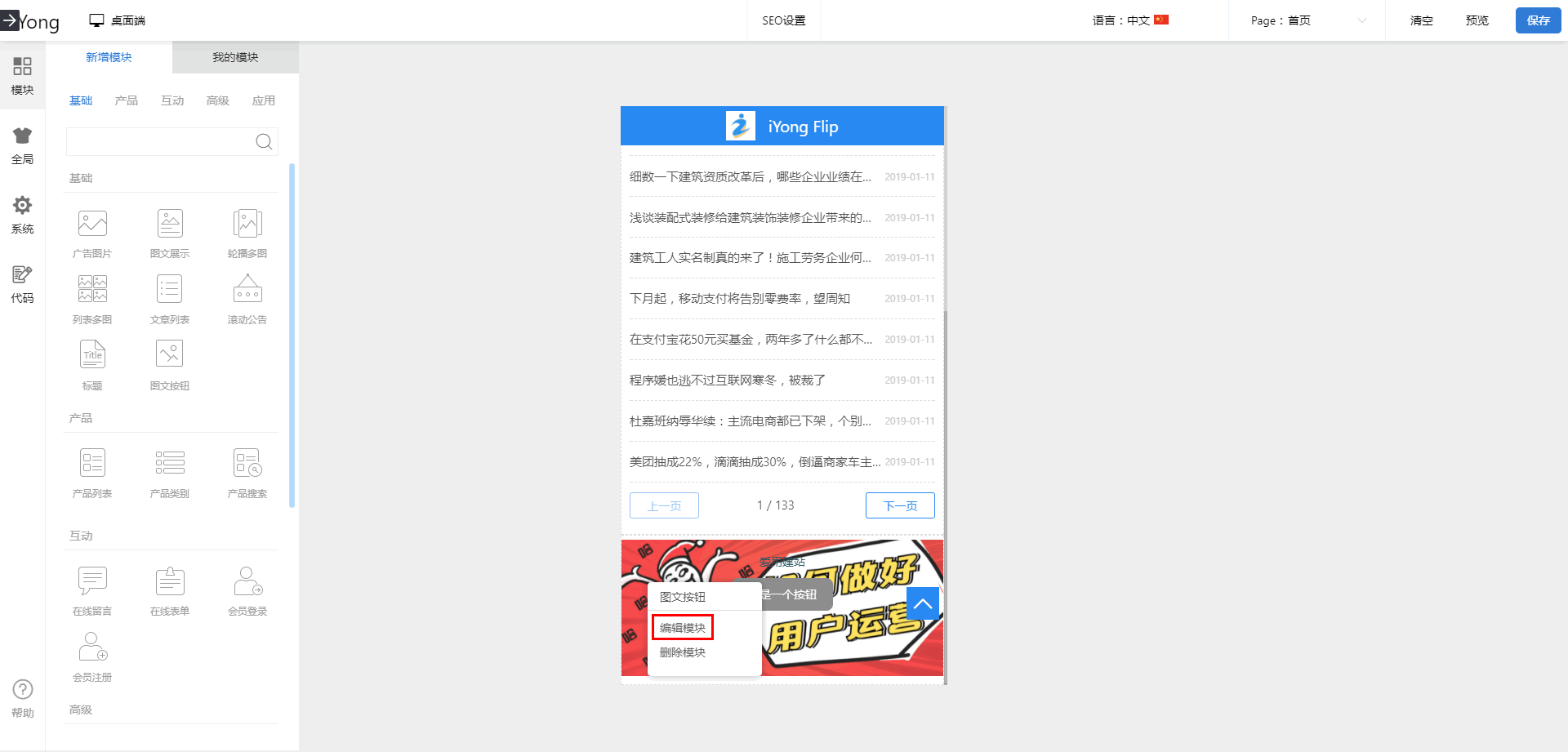
3.右键单击【图文按钮】模块,选择【编辑模块】。

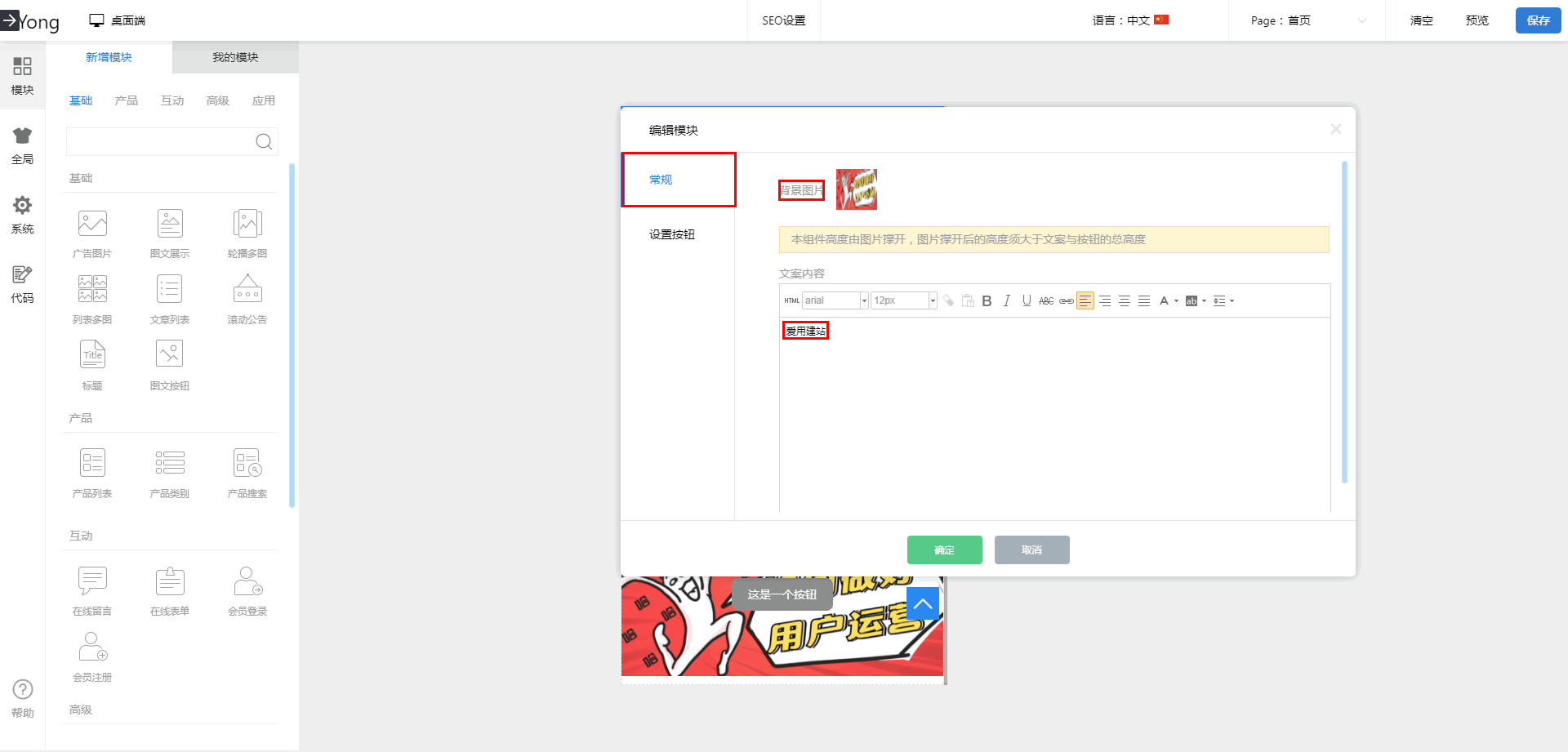
4.在【常规】中可以选择设置背景图片及按钮设置。

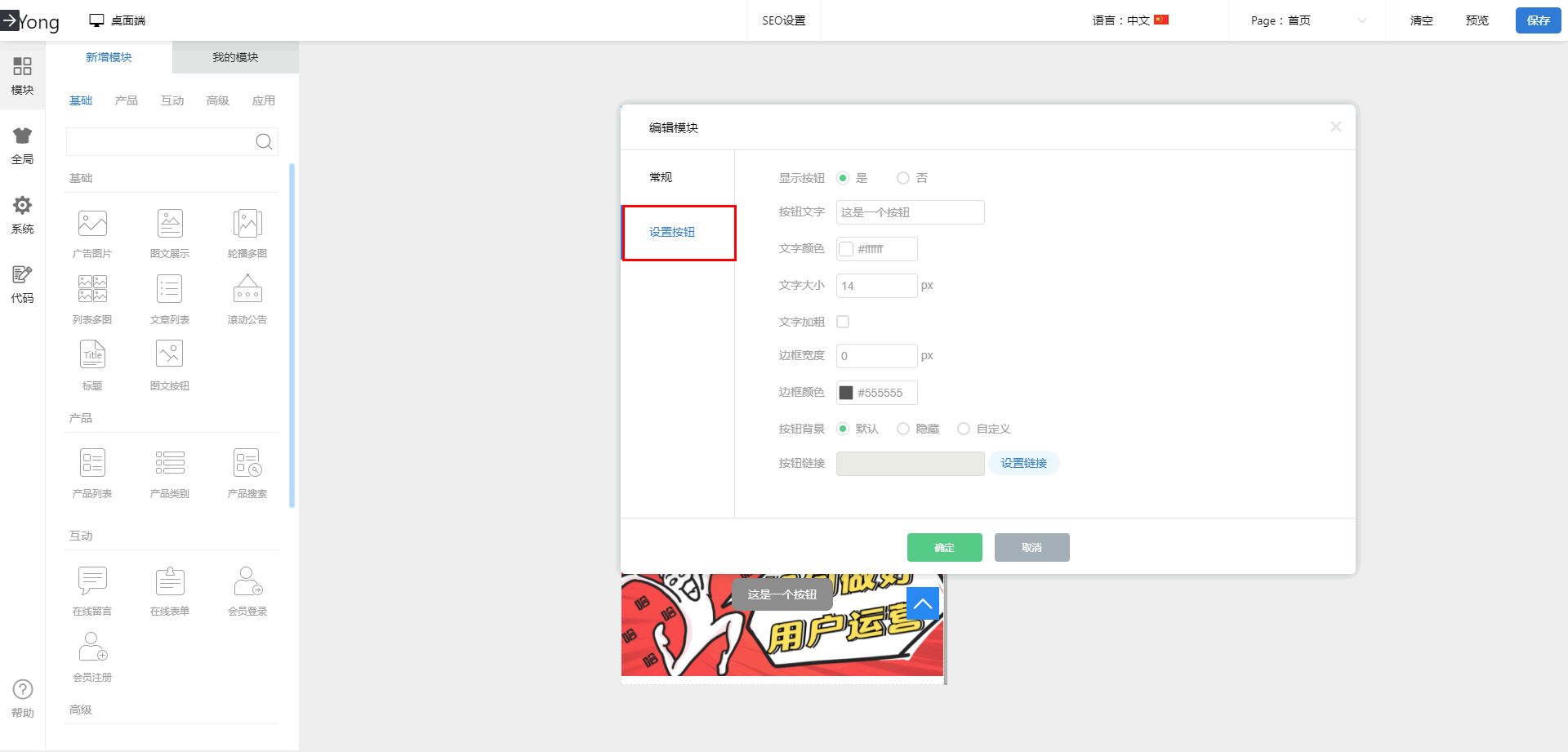
5.在【设置按钮】处设置参数,点击【确定】。

6.设置完毕后,点击页面右上角【保存】。
本文由今科科技用户上传并发布,今科科技仅提供信息发布平台。文章代表作者个人观点,不代表今科科技立场。未经作者许可,不得转载,有涉嫌抄袭的内容,请通过 反馈中心 进行举报。
售前咨询:0760-2332 0168
售后客服:400 830 7686
1998~2024,今科26年专注于企业信息化服务
立 即 注 册 / 咨 询
上 线 您 的 网 站 !



