详细信息
当前位置:
首页>
详细信息
Design Lab |【SEO】 如何设置网站favicon?
专栏:Design Lab
发布日期:2020-02-25
阅读量:4817
什么是网站favicon
favicon 中文译名是收藏夹图标,可以让浏览器的收藏夹中除了显示相应的标题外,还以图标的方式区分不同的网站。
favicon 在一定程度上减轻服务器的流量带宽占用,一般为了提高网站的可用性,我们都会为自己的网站创建一个自定义的404错误文件,在这种情况下,如果网站没有相应的favicon.ico文件,每当有用户收藏网站/网页时, Web服务器都会调用这个自定义的404文件,并在网站的错误日志中记录。这显然是应该予以避免的。

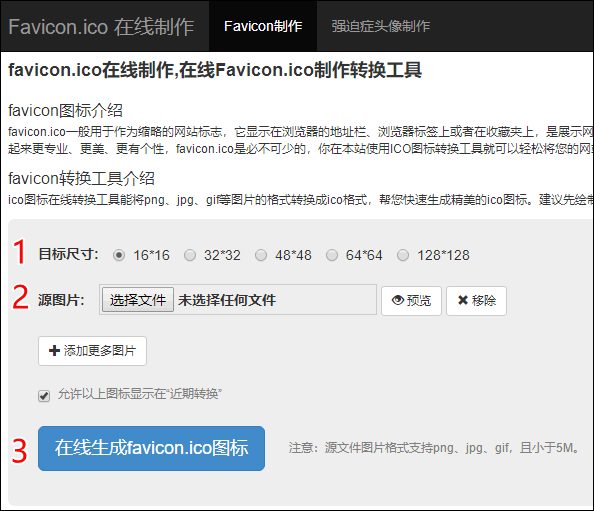
将图片转换为ico格式
1.进入【在线转换ico网站】,上传图片完成转换即可。

设置您的favicon
1.PC端登录【爱用建站】,点击【智能网站】-【Design Lab】。

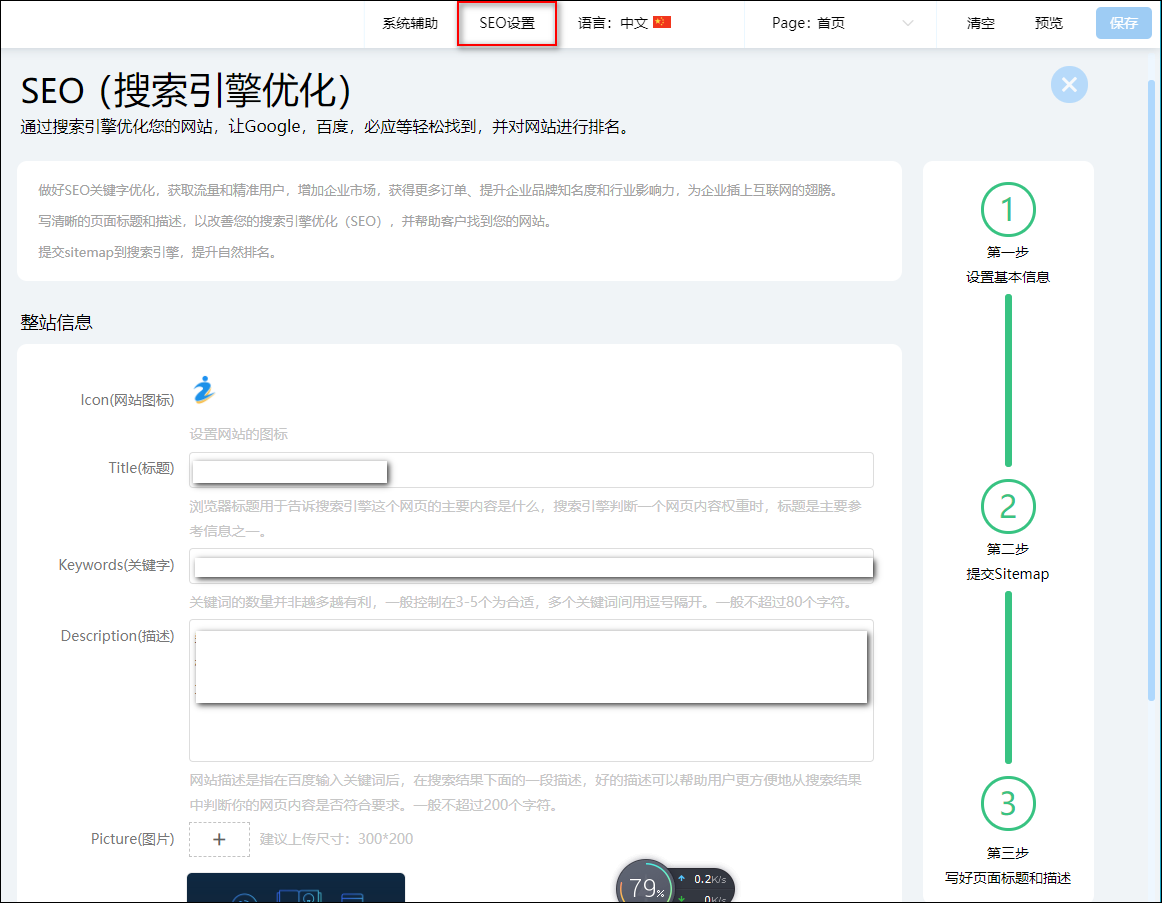
2.点击【SEO设置】,即可上传favicon。
Tips:爱用建站建议您上传64*64的无底色.ico文件作为favicon,已达到最优效果。

3.设置完毕后,点击页面右上角【保存】。
本文由今科科技用户上传并发布,今科科技仅提供信息发布平台。文章代表作者个人观点,不代表今科科技立场。未经作者许可,不得转载,有涉嫌抄袭的内容,请通过 反馈中心 进行举报。
售前咨询:0760-2332 0168
售后客服:400 830 7686
1998~2024,今科26年专注于企业信息化服务
立 即 注 册 / 咨 询
上 线 您 的 网 站 !



